前言
使用Jacman主题的时候发现打开具体文章后,侧边栏还是会展示,我想要的效果是自动隐藏侧边栏,并且展示目录。但是当我修改了主题配置文件里面close_aside属性为true的时候,发现侧边栏隐藏了,但是目录没出来。于是就有了这篇文章,让我带你一步步明白原理并解决问题~
正文
侧边栏的代码结构


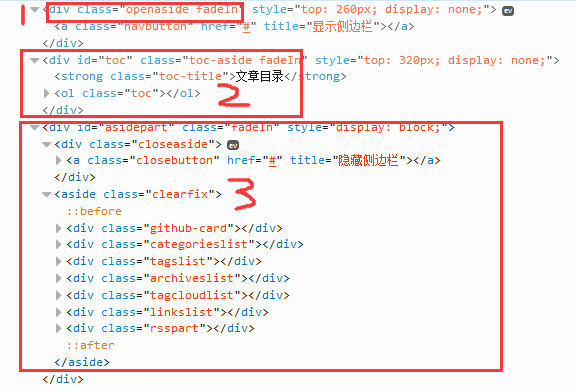
如图:
- 为显示侧边栏按钮,对应的是openaside,默认隐藏
- 为文章目录,对应的是to和toc-aside,默认隐藏
- 为侧边栏,对应的是asidepart,默认是展示
实现自动隐藏侧边栏
那我们现在要做得就是打算一打开具体文章,默认先显示成文字目录,而不是侧边栏
要实现这个就要通过js来改变,我查找了对应的文件,发现在 \themes\jacman\layout\_partial\after_footer.ejs这里有相关代码:
1 | var m = $('#main'), |
上面代码可以看出来is_post()用来判断当前是否post布局,大家记住我们博文详情页默认是post布局,所以为true.theme.close_aside这个是在主题配置文件_config.yml下面对应的配置:1
2close_aside: true #close sidebar in post page if true
mathjax: false #enable mathjax if true
我这边close_aside就设置了true,在post布局里面默认关闭侧边栏
如果页面宽度大于1024就触发c.click(),也就是触发了隐藏侧边栏的方法。
原本的代码c.click(function(){})里面只是简单的隐藏和显示了图标,最关键的目录对应的<div id="toc" class="toc-aside">没有显示,因为默认隐藏的。
没错,这就是问题的关键所在,所以我这里添加上了显示这个div的代码,正确代码如下:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26var m = $('#main'),
a = $('#asidepart'), //侧边栏
c = $('.closeaside'),//隐藏侧边栏
o = $('.openaside'); //显示侧边栏
c.click(function(){
a.addClass('fadeOut').css('display', 'none');
o.css('display', 'block').addClass('fadeIn');
var m = $('#main'),
a = $('#asidepart'), //侧边栏
c = $('.closeaside'),//隐藏侧边栏
o = $('.openaside'); //显示侧边栏
c.click(function(){
a.addClass('fadeOut').css('display', 'none');
o.css('display', 'block').addClass('fadeIn');
$('#toc.toc-aside').css('display', 'block').addClass('fadeIn'); //这个是我新加的,修改点
m.addClass('moveMain');
});
//*******************************
中间还有一些代码。。这里不展示
//******************************
<% if (is_post() && theme.close_aside) { %>
getSize();
if (myWidth >= 1024) {
c.click();
}
<% } %>
好了搞定,默认打开文章的效果如下:

总结
如果你没看懂的话也没关系,概括起来就修改两个地方
\themes\jacman\_config.yml里面修改close_aside属性为true1
close_aside: true #close sidebar in post page if true
\themes\jacman\layout\_partial\after_footer.ejs里面添加下面的代码,具体添加在哪里,看看文章里面有提到1
$('#toc.toc-aside').css('display', 'block').addClass('fadeIn'); //这个是我新加的,修改点
最近撸了个java的公众号,学习资源超级多,视频,电子书,最新开发工具一个都不能少,已全部分享到百度云盘,求资源共享,打造一个学习方便,工作方便的java公众号,开源开源,有需求的可以关注~撒花
