前言
之前我们把hexo托管在github,但是毕竟github是国外的,访问速度上还是有点慢,所以想也部署一套在国内的托管平台,之前查资料听说gitcafe,但是听说gitcafe已经被coding收购了,所以就决定部署到coding。查询了多方资料,终于鼓捣出了本地一次部署,同时更新到github以及coding。
正文
_config.yml配置
想要同时部署到2个平台,就要修改博客根目录下面的_config.yml文件中的deploy如下
根据Hexo官方文档需要修改成下面的形式1
2
3
4
5
6deploy:
type: git
message: [message]
repo:
github: <repository url>,[branch]
gitcafe: <repository url>,[branch]
所以我的是这样:1
2
3
4
5deploy:
type: git
repo:
github: git@github.com:tengj/tengj.github.io.git,master
coding: git@git.coding.net:tengj/hexoblob.git,master
这里要注意一下:上面这段代码左边的-号只能有2个(如下图红圈),如果超过2个一般就是会被认定为填写格式有问题。我是在repo下面两行用tab键缩进就行,之前没注意这里一直报错。
我这边提交采用的SSH密钥,这个方法有个好处,提交的时候不用输入用户名和密码。如果你习惯用http的方式,只要将地址改成相应的http地址即可。
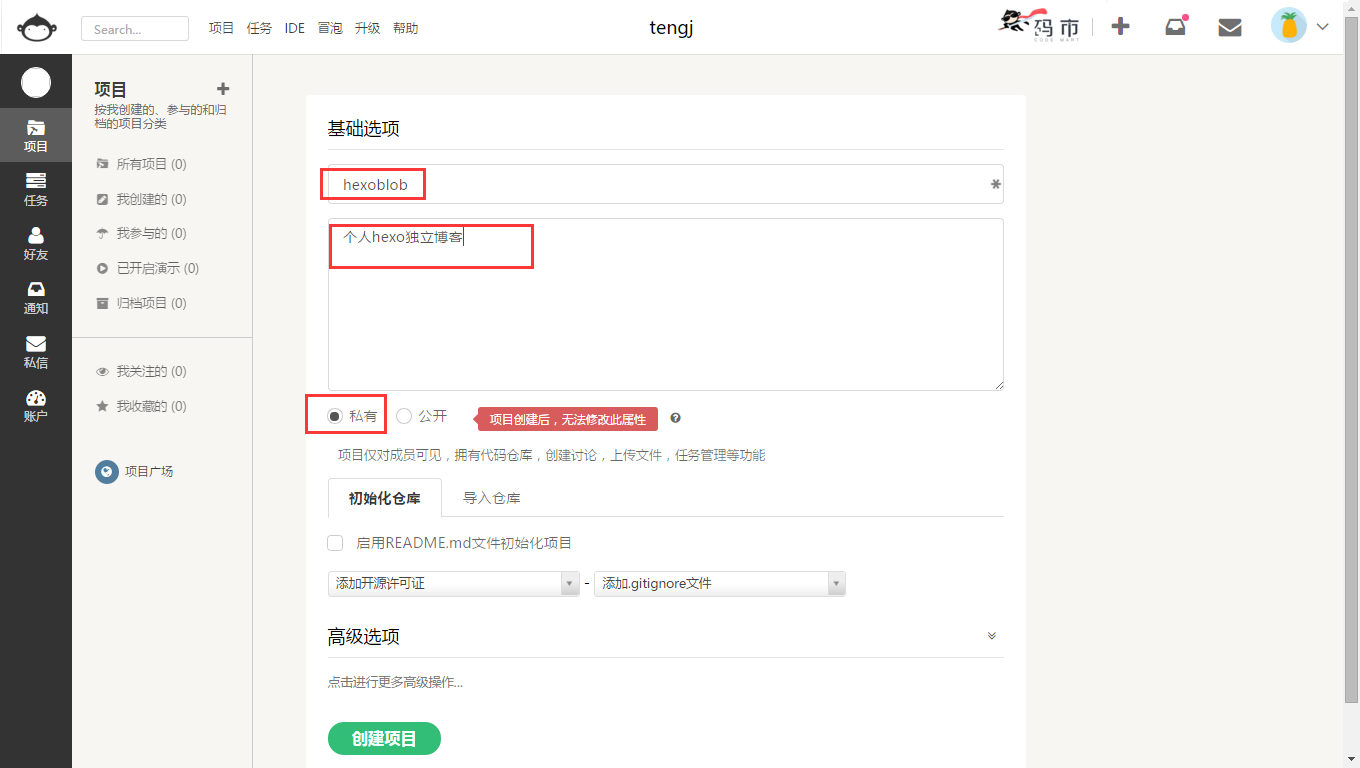
coding上创建一个新项目
这里只介绍coding上面如何创建项目,以及把本地hexo部署到coding上面,还不懂如何创建hexo的请看我之前的系类文章。首先我们创建一个项目,创建后进入项目的代码模块,获取到这个项目的ssh地址,我的是https://git.coding.net/tengj/hexoblob.git
同步本地hexo到coding上
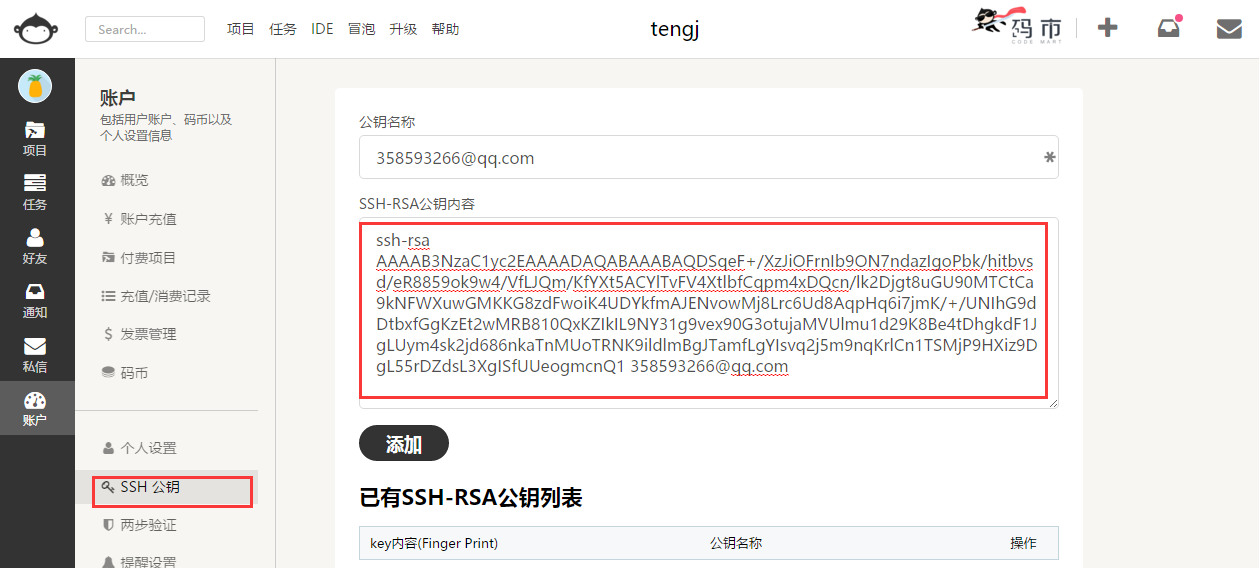
把获取到了ssh配置在上面的_config.yml文件中的deploy下,如果是第一次使用coding的话,需要设置SSH公钥,生成的方法可以参考coding帮助中心
如果你看过我第一篇文章,里面也有介绍如果如果生成,我这里直接使用之前部署github时已经生成的公钥。
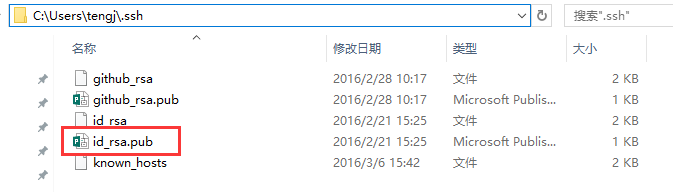
本地打开 id_rsa.pub 文件,复制其中全部内容,填写到SSH_RSA公钥key下的一栏,公钥名称可以随意起名字。完成后点击“添加”,然后输入密码或动态码即可添加完成。
添加后,在git bash命令输入:1
ssh -T git@git.coding.net
如果得到下面提示就表示公钥添加成功了:1
Coding.net Tips : [Hello ! You've conected to Coding.net by SSH successfully! ]
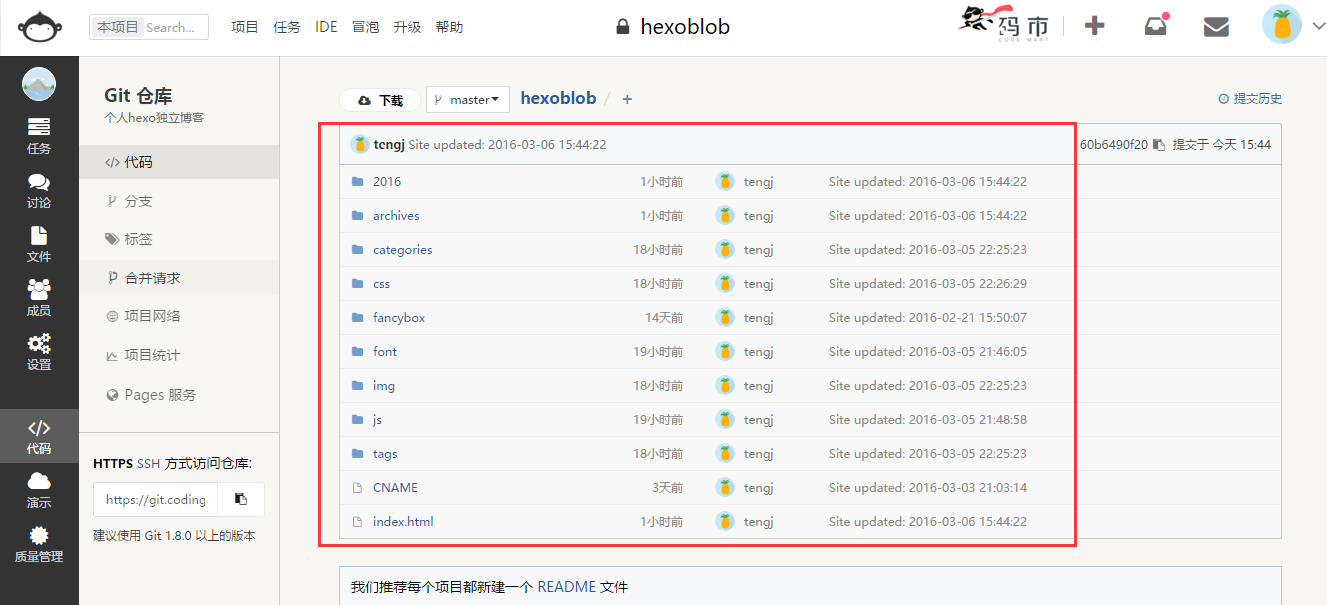
最后使用部署命令就能把博客同步到coding上面:1
hexo deploy -g

pages服务方式部署
部署博客方式有两种,第一种就是pages服务的方式,也推荐这种方式,因为可以绑定域名,而第二种演示的方式必须升级会员才能绑定自定义域名。pages方式也很简单
就是在source/需要创建一个空白文件,至于原因,是因为 coding.net需要这个文件来作为以静态文件部署的标志。就是说看到这个Staticfile就知道按照静态文件来发布。1
2cd source/
touch Staticfile #名字必须是Staticfile
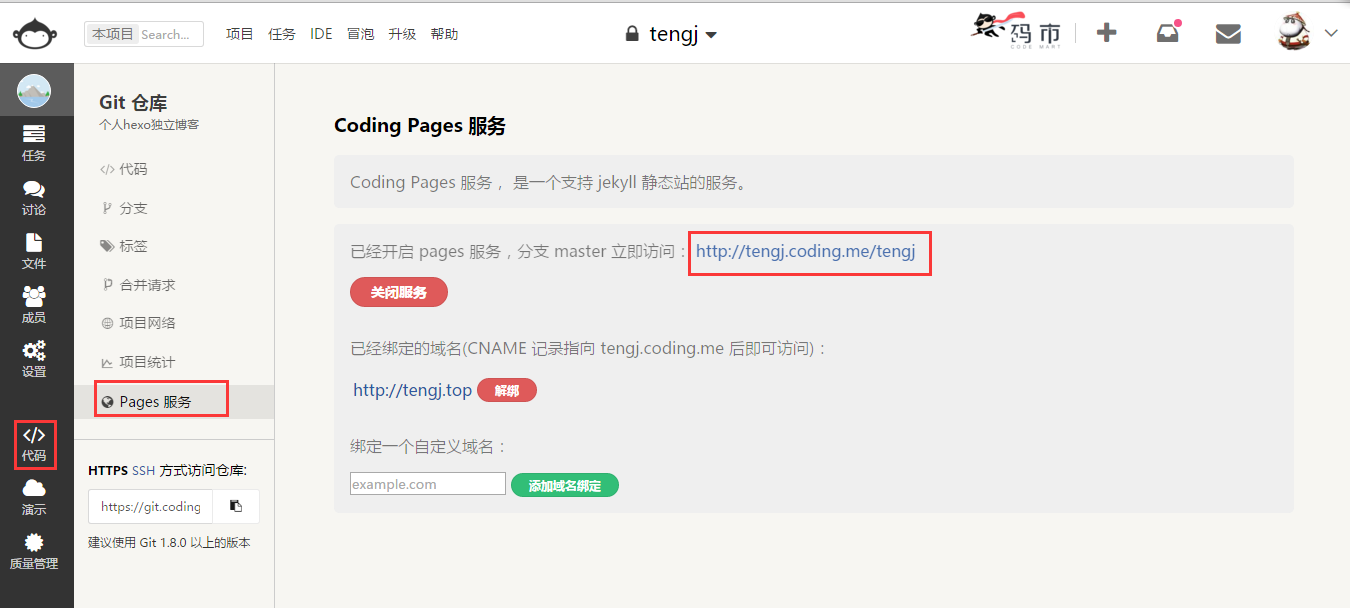
分支选择master,因为前面配置的分支是master,因此开启之后,也需要是master。然后看起之后就可访问了。
注意:
如果你的项目名称跟你
coding的用户名一样,比如我的用户是叫tengj,博客项目名也叫tengj
那直接访问tengj.coding.me就能访问博客,否则就要带上项目名:tengj.coding.me/项目名才能访问
推荐项目名跟用户名一样,这样就可以省略项目名了

演示方式部署
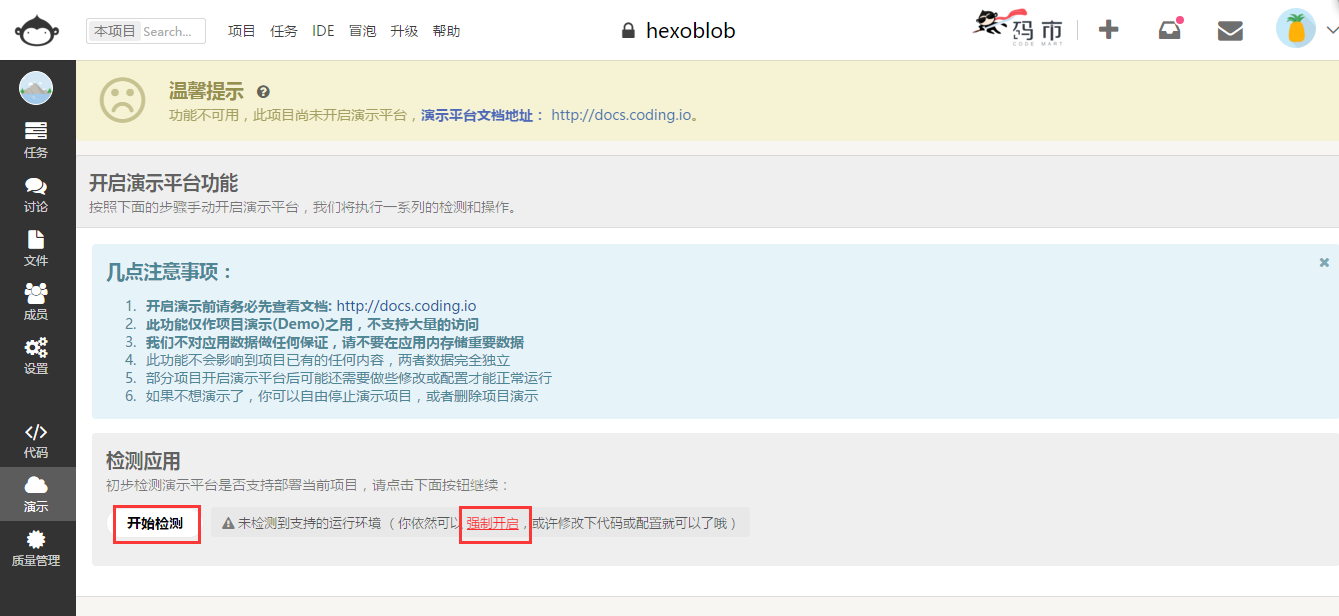
当你把你的静态网站上传到Coding之后,就可以着手部署演示了,Coding的演示平台支持静态网页,所以其实非常简单。在开启演示模式之前,会提醒你没有检测到环境,你直接强制开启就可以了。
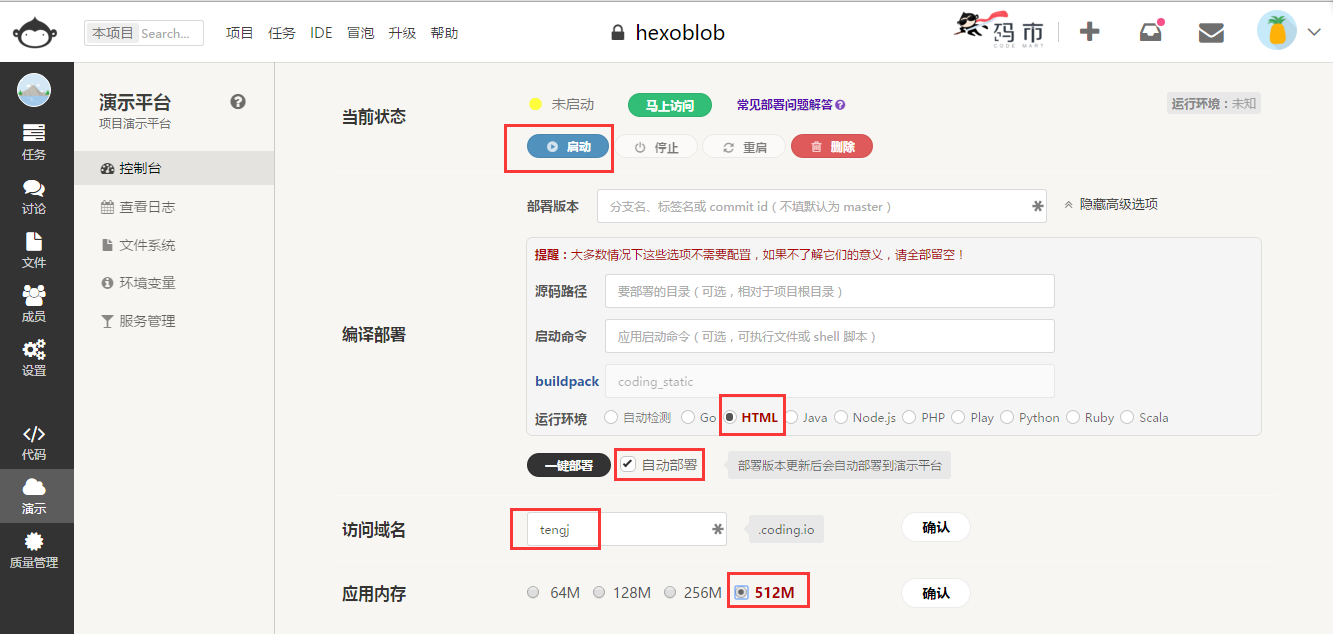
- 部署版本我没有填,默认是master
- 运行环境一定要选择HTML
- 自动部署要勾上,为后面配置自动部署做准备
- 访问域名根据你自己喜爱填写,填好要点急后面的确认按钮
- 应用内存也根据自己喜好填写,填好要点急后面的确认按钮

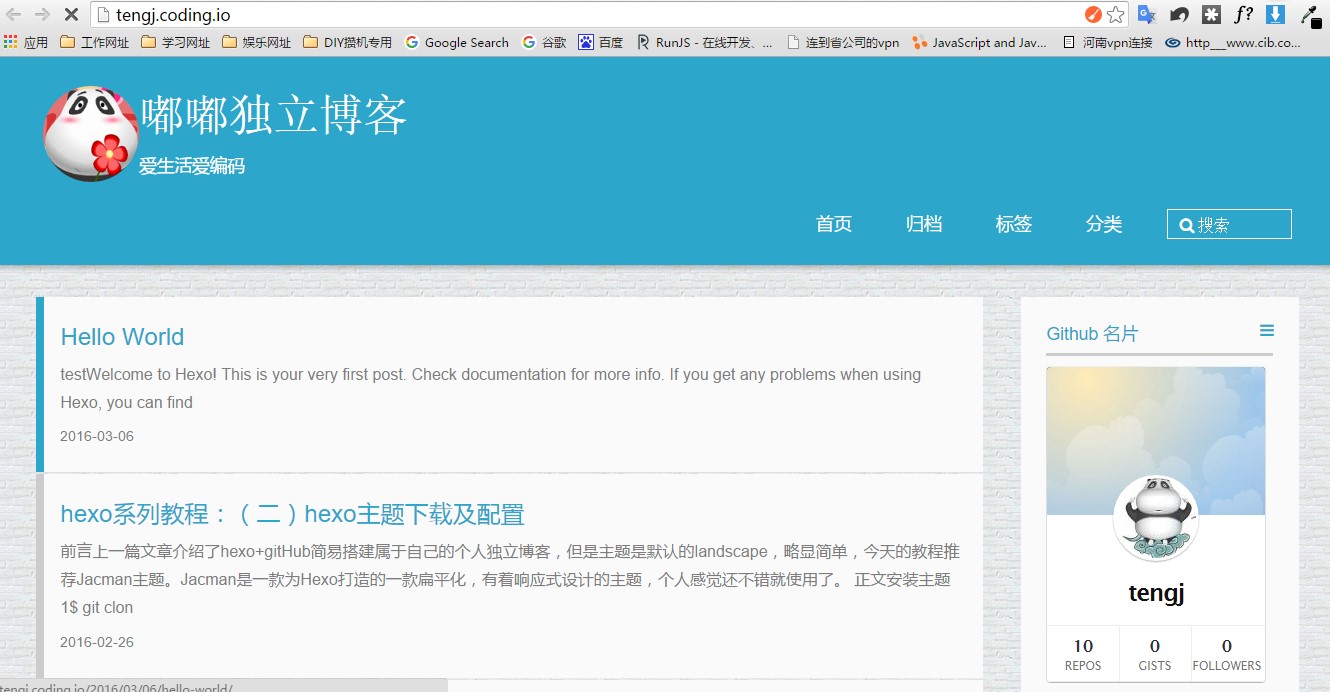
以上都配置好了,就可以按下一键部署的按钮了,部署成功后输入地址:tengj.coding.io就能访问
设置自动部署
如果你是演示方式的话,就需要设置自动部署,很奇怪,我勾选上了自动部署,但是同步新文章的时候,tengj.coding.io访问没有自动更新最新的。查了资料发现还要配置WebHook才行
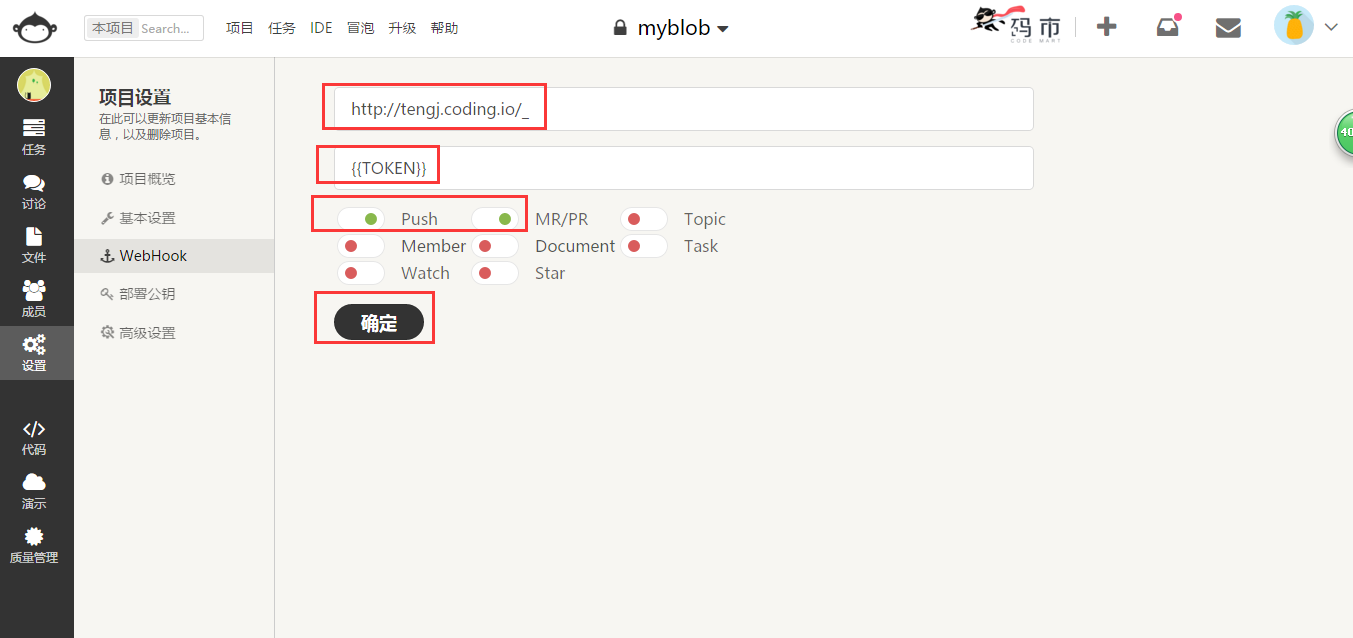
- 找到项目设置那边的WebHook,然后点击新建 Hook
- 第一个输入框中是填你的博客域名,然后在后面加上 /_
- 第二个输入框是输入一个 token ,我们直接填写
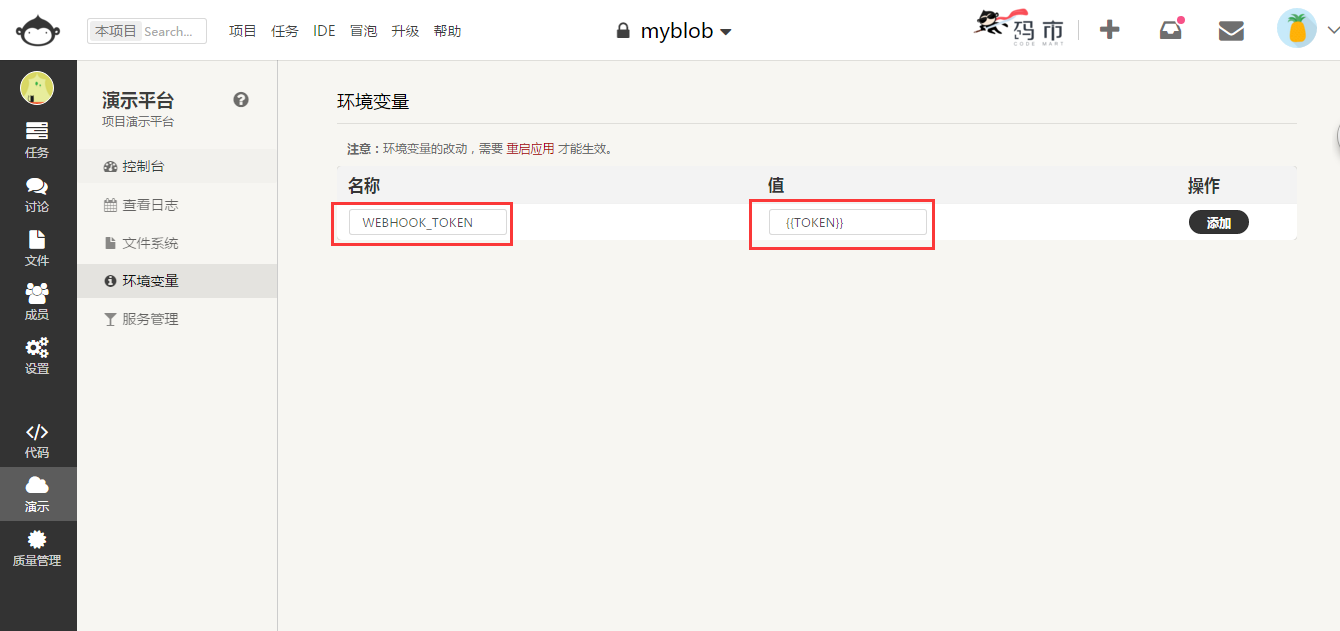
{ { TOKEN } }就可以了,TOKEN两边的大括号见的空格记得去掉 - 回到演示里,在左边的栏目中找到环境变量,变量名填写为
WEBHOOK_TOKEN,值为{ { TOKEN } },接着重新启动应用就 ok 了!

最后一步我们要测试一下是否 push 代码的时候就会自动部署。我们回到命令行创建一个新的文章(可以什么都不写),然后生成静态页面 push 到仓库去:1
2hexo n codingPage
hexo deploy -g
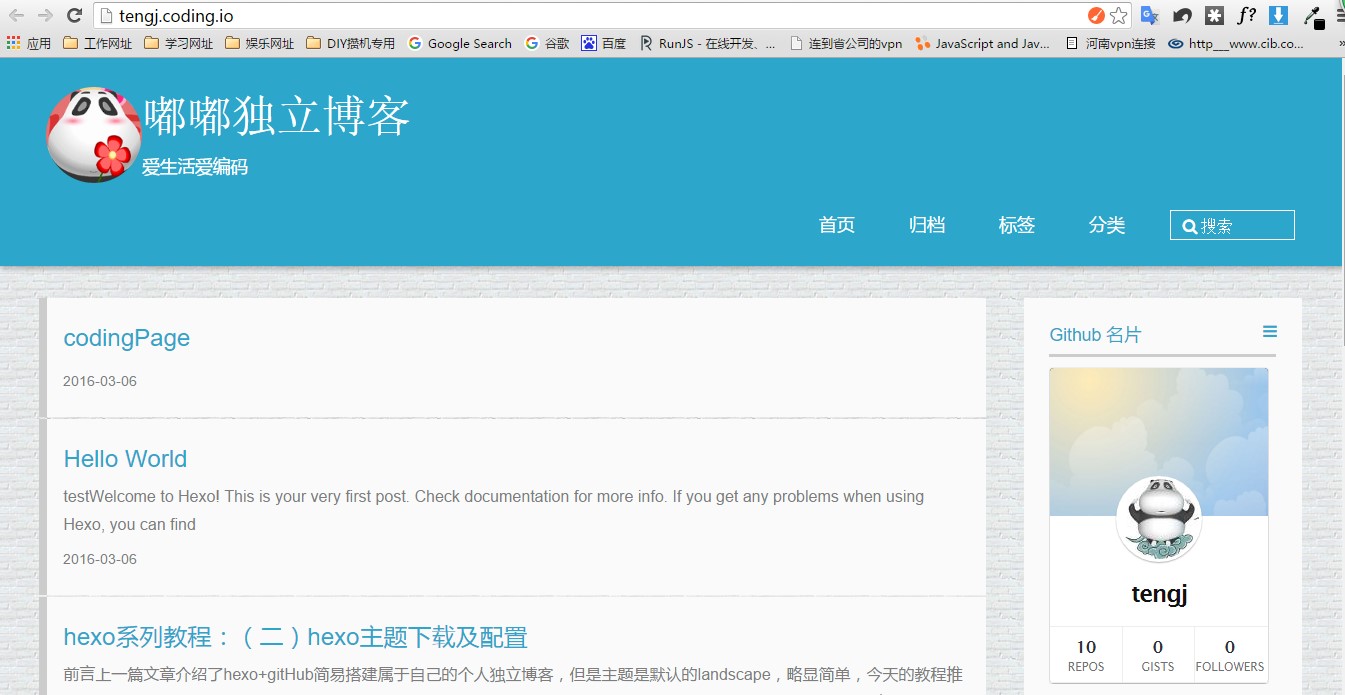
我们回到浏览器在输入博客的地址,如果那篇新写好的文章出现在首页了,说明我们自动部署成功了。以后再也不用自己去手动部署一次了!

个人域名绑定
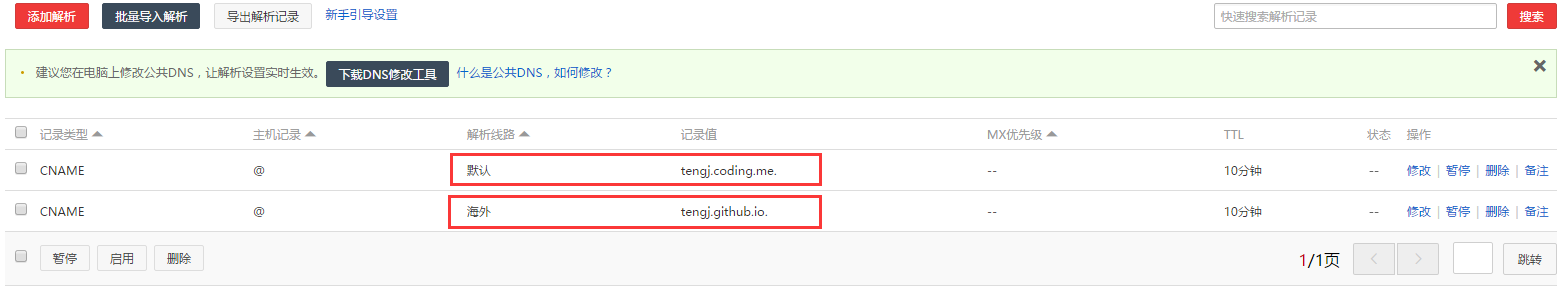
我在万网上面购买了tengj.top域名,第一年只要4元哈哈,个人用的就不用com这种超级贵的域名了。现在要实现国内的走coding,海外的走github,只要配置2个CNAME就行。域名解析如下:
过几分钟后检测tengj.top看到的解析是正确的,国内解析到Coding,国外解析到Github,如图:
我现在访问tengj.top是跳转到coding上面
直接访问tengj.github.io地址会跳转到tengj.top,但是内容也是coding上面
直接访问tengj.coding.me发现不会跳转到tengj.top这个域名,原因我发帖问过别人,答案如下:
github只能绑定一个域名,所以访问
tengj.github.io时,github的服务器知道要往tengj.top跳转。coding可以绑定多个域名,当绑定多个域名时,访问tengj.coding.me,coding的服务器不知道要往哪里跳转,所以干脆就不跳转了。但是当绑定一个时,为什么不跳转,可能是coding觉得麻烦,就不跳转了。这些都是coding定的,我们没办法改变。
你先想一个问题:那么多人都要在github上搞博客,还要自定义域名。github哪来这么多ip给你们用?所以办法就是仅仅提供一个ip,这样必然导致这个服务器上发着所有人的博客文件,那么如何区分特定的域名应该展示谁的博客呢?答案就是在仓库里面新建一个CNAME文件,里面写上你博客想用的域名,github的服务器会根据当前http请求的Host头部(即域名),查找对应的包含相同的CNAME内容的目录,从而显示其中的页面。这就是为什么要在仓库里面创建一个CNAME原因。
不过,事情还没完,一个ip的问题是世界各地不同地点的访问速度不同,有些地方可能很慢,所以需要一组ip来分担一下。最早github好像只有2个ip,后来ip变多了。再后来,github支持域名解析的时候,通过alias来。比如在域名商那边设置成www.tengj.com ---> tengj.github.io,由于github无法控制你如何配置域名和ip的关系,但他可以控制tengj.github.io的最终ip解析,所以github推荐大家使用alias解析,可以为博主提供就近ip访问。这就是你在域名商那边配置CNAME或者alias的原理。这里的CNAME跟上面提到的CNAME作用不同,不是一个概念,不要混淆。
参考
使用Cover主题,在Coding上搭建Hexo博客
将hexo博客同时托管到github和gitcafe
个人域名如何同时绑定 github 和 coding 上的博客
总结
到此为止,终于可以实现部署一次,github和coding两个同步都搞定了。访问速度也是唰唰唰的快,忙乎了大半个月终于搭好了独立博客。希望对还在搭建hexo独立博客的小伙伴有帮助。下一篇研究下如何让百度能收录我的博客。
最近撸了个java的公众号,学习资源超级多,视频,电子书,最新开发工具一个都不能少,已全部分享到百度云盘,求资源共享,打造一个学习方便,工作方便的java公众号,开源开源,有需求的可以关注~撒花
