前言
上一篇介绍了Jacman主题的安装和配置,今天根据上次的基础做了些优化,让博客看起来很舒服。
正文
首页文章展示摘要
该主题首页文章列表默认是全部展开,感觉不好,我关闭掉了,只展示少量摘要。
修改\themes\jacman下面_config.yml中的expand改成false即可1
2
3index:
expand: false ## default is unexpanding,so you can only see the short description of each post.
excerpt_link: Read More

主题背景色修改
我给主题添加了个背景图片,看清来很文艺
修改\themes\jacman\source\css\_base下的public.styl,找到body,添加background-image url('/img/bg.jpg'),图片放在\themes\jacman\source\img即可1
2
3
4
5
6
7
8
9
10
11
12body
background color-background
background-image url('/img/bg.jpg')
font-family font-default
font-size font-size
color color-font
line-height line-height
min-height: 100vh
display: -webkit-flex
display: flex
-webkit-flex-direction: column
flex-direction: column
文章内容选中颜色修改
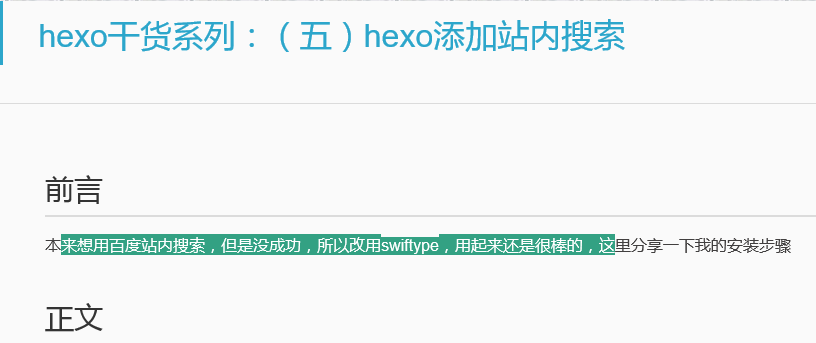
内容选中默认是蓝色的,偶然看到推酷网站上面是绿色的,很喜欢就打算把自己博客也改改。
打开\themes\jacman\source\css\_partial下面的index.styl在最下面添加如下代码,需要配置选中背景色和字体颜色1
2
3
4
5
6
7
8
9::selection
background #33a183
color #fff
::-moz-selection
background #33a183
color #fff
::-webkit-selection
background #33a183
color #fff
重新部署一下点开一篇文章查看下效果,如图
顶部头像修改
默认的黑桃感觉不好看,我自己找了张图片替代,并且图片弄成圆形效果
修改\themes\jacman下_config.yml中的imglogo的src属性,我这里使用gif会动的图1
2
3
4
5
6
7imglogo:
enable: true ## display image logo true/false.
src: img/dudu.gif ## `.svg` and `.png` are recommended,please put image into the theme folder `/jacman/source/img`.
favicon: img/favicon.ico ## size:32px*32px,`.ico` is recommended,please put image into the theme folder `/jacman/source/img`.
apple_icon: img/jacman.jpg ## size:114px*114px,please put image into the theme folder `/jacman/source/img`.
author_img: img/author.jpg ## size:220px*220px.display author avatar picture.if don't want to display,please don't set this.
banner_img: #img/banner.jpg ## size:1920px*200px+. Banner Picture
这时候头像还是正方形的。修改\themes\jacman\source\css\_partial下的header.styl,在#imglogo这个下面新增border-radius 100%属性1
2
3
4
5
6
7
8
9
10
11
12
13
14
15#imglogo
float left
width 4em
height 4em
@media mini
width @width+1
@media tablet
width @width+1.5
img
width 4em
border-radius 100%
@media mini
width @width+1.5
@media tablet
width @width+2
开启多说评论
修改\themes\jacman下_config.yml中的duoshuo_shortname属性,1
2
3#### Comment
duoshuo_shortname: rlovep ## e.g. wuchong your duoshuo short name.
disqus_shortname: ## e.g. wuchong your disqus short name.
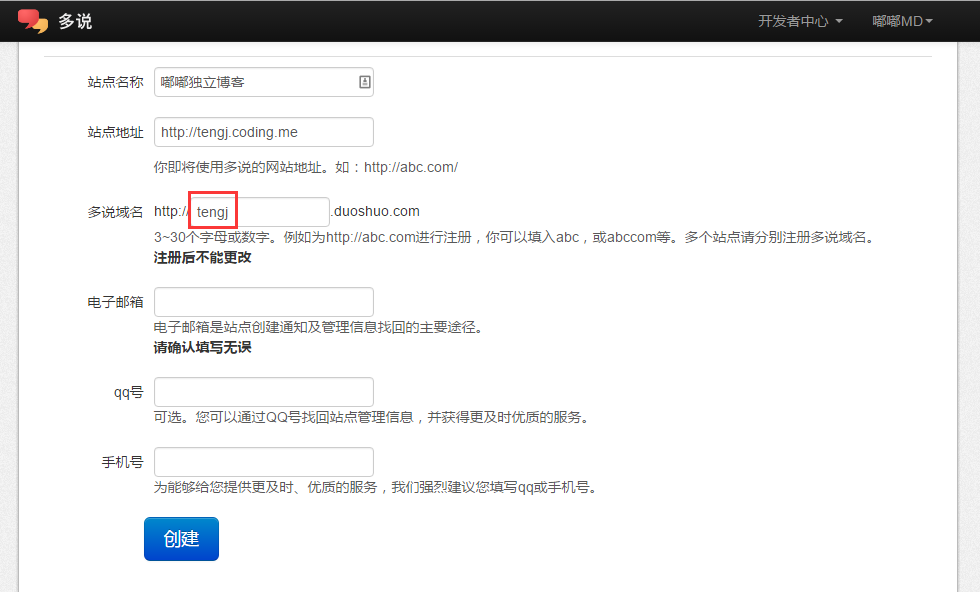
关于获取shoutname,大家注意了,shoutname不是你登陆的用户昵称,而是应该去多说首页点击我要安装,注册你的多说二级域名。去掉 .duoshuo.com 部分 就是你的shoutname,下图中tengj就是我的shoutname。


配置文章模板
我们可以修改根目录下\scaffolds\post.md文件,配置好基本的信息,比如:1
2
3
4
5title: {{ title }}
date: {{ date }}
categories:
tags:
---
配置RSS
RSS是个好东西,可以让别人订阅你,这里先只介绍如何安装,以后专门写篇介绍RSS一些资料。
安装步骤如下:
安装插件
1
npm install hexo-generator-feed --save
根目录下面_config.yml配置文件中添加如下
1
2
3
4
5feed:
type: atom
path: atom.xml
limit: 20
hub:themes\jacman下的_config.yml默认会有下面代码,如果你的没有就添加
1
2#### RSS
rss: /atom.xml ## RSS address.编译部署
1
hexo deploy -g
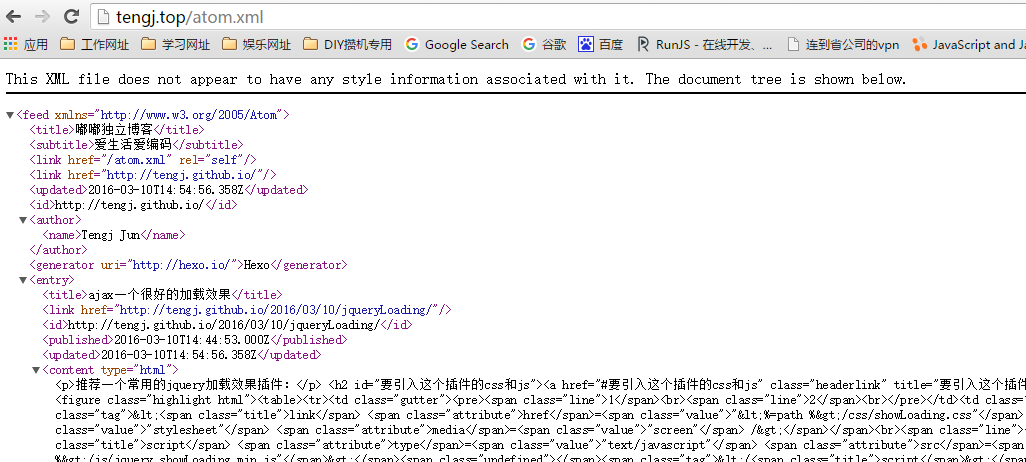
5.查看是否成功,输入你的博客域名,后面加上/atom.xml,比如我的是http://tengj.top/atom.xml 如果打开有下面数据就表示成功。
总结
暂时先优化这么多,已经感觉很不错了。我们关心的应该是内容,而不是死命折腾博客本身,总觉得它会被我们玩坏。冏
最近撸了个java的公众号,学习资源超级多,视频,电子书,最新开发工具一个都不能少,已全部分享到百度云盘,求资源共享,打造一个学习方便,工作方便的java公众号,开源开源,有需求的可以关注~撒花
