前言
一直想要一个自己的独立博客,但是觉得申请域名+服务器的太麻烦了就一直没有实现。偶然机会发现Hexo这个优秀的静态博客框架,再搭配现在流行的gitHub,简直是完美写博客的黄金搭档(免费+方便)。于是就上网参考了好多教程最后磕磕碰碰的搭建了起来。但是网上的教程多多少少都有点问题,可能比较早吧。就有了这个自己总结的教程,一是自己总结一下。二是给也想搭建Hexo博客的童鞋们多一点参考。
正文
我这个教程是基于window系统用户,Hexo3版本
安装前提软件
Node.js:
作用:node.js用来创建hexo博客框架的,我当前安装版本为:node-v5.6.0-x64
Git客户端:
作用:把本地的hexo内容提交到github上去,我当前安装的是Git-2.7.0-64-bit
安装Hexo
安装前先介绍几个hexo常用的命令,#后面为注释。
hexo g #完整命令为hexo generate,用于生成静态文件
hexo s #完整命令为hexo server,用于启动服务器,主要用来本地预览
hexo d #完整命令为hexo deploy,用于将本地文件发布到github上
hexo n #完整命令为hexo new,用于新建一篇文章
利用 npm 命令即可安装。在任意位置点击鼠标右键,选择Git Base

输入安装hexo命令:
npm install -g hexo
安装完成后,在你喜爱的文件夹下(如E:\Hexo),执行以下指令(在E:\Hexo内点击鼠标右键,选择Git Bash),Hexo 即会自动在目标文件夹建立网站所需要的所有文件。
hexo init
安装依赖包:
npm install
让我们看看刚刚下载的hexo文件带来了什么,在E:\hexo内执行以下命令:
hexo g
hexo s
然后用浏览器访问http://localhost:4000, 此时,你应该看到了一个漂亮的博客了,当然这个博客只是在本地的,别人是看不到的,hexo3.0使用的默认主题是landscape。轻轻松松就看到了一点成果,是不是很激动,这就是hexo的强大之处,这个本地预览的功能,我真是爱不释手。
注册Github帐号
已经有Github帐号跳过此步,首先进入Github进行注册,用户名、邮箱和密码之后都需要用到,自己记好。
创建repository
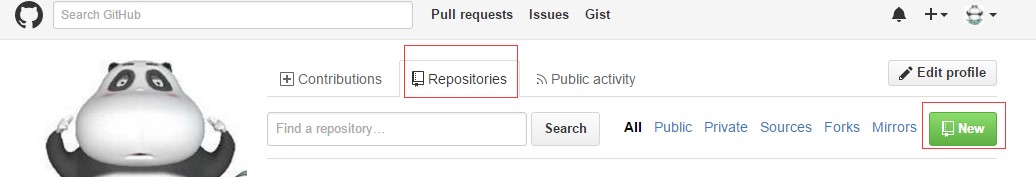
repository相当于一个仓库,用来放置你的代码文件。首先,登陆进入Github,并进入个人页面,选择repositories(下图第一个红圈的地方),然后New一个repository(下图第二个红圈的地方)

创建时,只需要填写Repository name即可,当然这个名字的格式必须为youname.github.io,例如我的为tengj.github.io
部署本地文件到github
既然Repository已经创建了,当然是先把博客放到Github上去看看效果。编辑E:\hexo下的_config.yml文件,建议使用Notepad++。
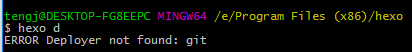
在_config.yml最下方,添加如下配置(命令中的第一个tengj为Github的用户名,第二个tengj为之前New的Repository的名字,记得改成自己的。另外记得一点,hexo的配置文件中任何’:’后面都是带一个空格的),如果配置以下命令出现ERROR Deployer not found : github,则参考上文的解决方法1
2
3
4deploy:
type: git
repo:
github: git@github.com:tengj/tengj.github.io.git,master
配置_config.yml并保存。如果你是第一次使用Github或者是已经使用过,但没有配置过SSH,则可能需要配置一下:
在Git Bash输入以下指令(任意位置点击鼠标右键),检查是否已经存在了SSH keys。
ls -al ~/.ssh
如果不存在就没有关系,如果存在的话,直接删除.ssh文件夹里面所有文件:
输入以下指令(邮箱就是你注册Github时候的邮箱)后,回车,出现提示让你输入的时候直接先回车,好像需要3次,如下图所示:
ssh-keygen -t rsa -C "358593266@qq.com"

然后键入以下指令:
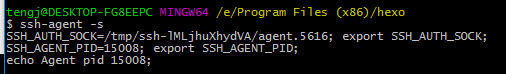
ssh-agent -s

继续输入指令:
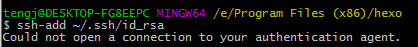
ssh-add ~/.ssh/id_rsa
输入之后,在我这里是出错了,不知道你的有没有出错。

如果你的也是这样子出错了的话,就输入以下指令:
eval `ssh-agent -s`
ssh-add

到了这一步,就可以添加SSH key到你的Github账户了。键入以下指令,拷贝Key(先拷贝了,等一下可以直接粘贴,不放心的在执行下面命令后,先黏贴在记事本上):
clip < ~/.ssh/id_rsa.pub
然后到Github里面,点击右上角的设置图标Settings,找到SSH keys,Ttile随便你命名,Key就黏贴上你刚才复制的key,然后点Add SSH key,最后会让你重新输入下gitHub的密码


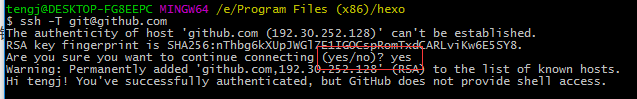
最后还是测试一下吧,键入以下命令:
ssh -T git@github.com
你可能会看到有警告,没事,输入“yes”就好
以上就表示SSH配置好了,执行以下命令部署到Github上。
hexo g
hexo d
如果执行hexo d命令报下名错:

就先安装一下hexo-deployer-git这个模块:
npm install hexo-deployer-git --save
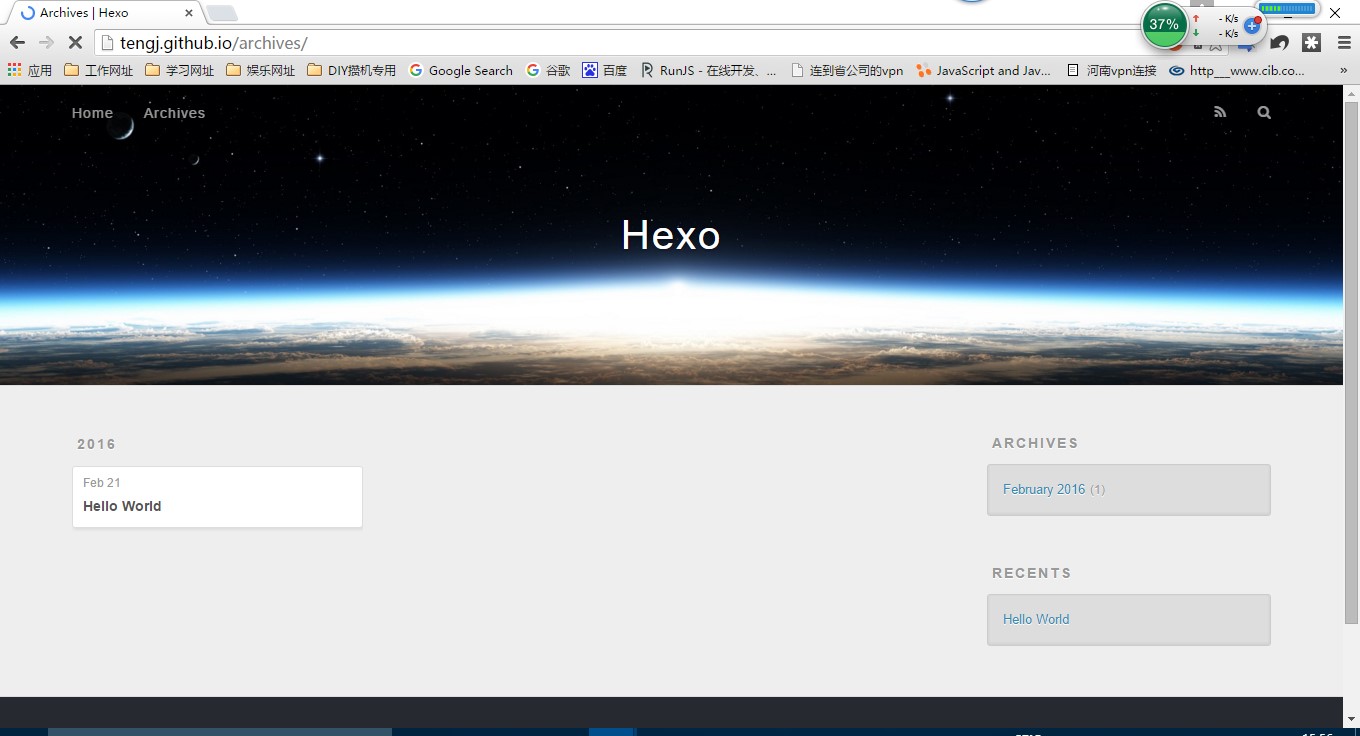
安装好了继续执行hexo d部署命令,输入gitHub的账号密码,就可以访问了。我的是: tengj.github.io
发表一篇文章
1.在Git Bash执行命令:
hexo new "my new post"
2.在E:\hexo\source_post中打开my-new-post.md,打开方式使用记事本或者其他文本工具。
hexo中写文章使用的是Markdown,这里推荐使用markdownpad这个工具。 Markdown编写语法自己百度一下,不难
title: my new post #可以改成中文的,如“新文章”
date: 2016-02-21 16:04:09 #发表日期,一般不改动
categories: blog #文章文类
tags: [文章] #文章标签,多于一项时用这种格式,只有一项时使用tags: blog
---
#这里是正文,用markdown写,你可以选择写一段显示在首页的简介后,加上
<!--more-->,在<!--more-->之前的内容会显示在首页,之后的内容会被隐藏,当游客点击Read more才能看到。
写完文章后,你可以使用1.$ hexo g生成静态文件。2.$ hexo s在本地预览效果。3.hexo d同步到github,然后使用http://tengj.github.io进行访问。
参考
使用Hexo搭建个人博客(基于hexo3.0)
HEXO+Github,搭建属于自己的博客
史上最详细“截图”搭建Hexo博客并部署到Github
总结
到这里,就算初步搭好了一个属于自己的独立博客,后续就是本地写文章然后部署最后发布就行。当然这只是最基本的流程,hexo提供了许多好看的主题,我准备下篇里面详细介绍下主题的下载以及配置。让你的博客更加的酷炫!
大家按照我这个整理的教程搭建,理论上都能搭建成功。如果过程中发现一些问题,也可以留言我们一起探讨。祝大家一次就能搭建属于自己的独立博客~撒花
最近撸了个java的公众号,学习资源超级多,视频,电子书,最新开发工具一个都不能少,已全部分享到百度云盘,求资源共享,打造一个学习方便,工作方便的java公众号,开源开源,有需求的可以关注~撒花
